Wordpress Plugin To insert an HTML Widgets in Posts
Glad to announce releasing Our First WordPress Plugin For Insert an HTML Widgets in WordPress Posts at the below post title. And Content Most of WordPress themes does not come’s with this Future when we are trying to add the widgets by editing the theme file’s some it get mess up or collapse the theme design and site also while we update our parent theme or child theme.Here we launch the new plugin for insert in your HTML widgets and AdSense on your WordPress site.

About Our Plugin
Recently we make the Lot of changes and rename the Plugin My HTML Post Widgets to Below Post Title, and Below Post Content Ads Here is the Updated Post and Setup – Add Ads on Below Post Title and Below Post Content in WordPress.
Very Light Weighted WordPress Plugin Comes with Clean Dashboard.we check this plugin in most of the Famous WordPress theme’s it’s work well.

Plugin Feature’s
- Adsense Code Support
- HTML Widget Support
- Text Supports
- Support Mail Widget’s Like Feedburner, MailChimp, Get Response Etc.
- HTML Tags Support
- Note it does not support PHP codes and snippets
How to Install this Plugin
- Go to Your WordPress Admin Dashboard
- Go to Plugins
- Click Add New
- Search as My HTML Post Widgets
- Now Install it and Activate the Plugin
- That’s all Plugin Successfully Installed
How to use this Plugin
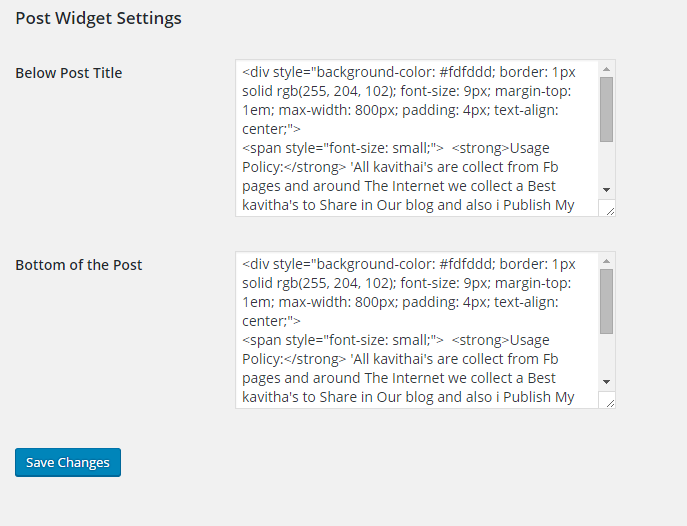
- After Installation You can find the Plugin Settings
- Check the Above Plugin Dashboard Screenshot
- paste your Adsense Code or Other HTML Widget codes and save them
- That’s all 🙂
Customization
If you need a Space between the widget and Content Means, Please use <br> Tag after your HTML widget code or Adsense Code.Check the below Example Code.
<div style="background-color: #fdfddd; border: 1px solid rgb(255, 204, 102); font-size: 9px; margin-top: 1em; max-width: 800px; padding: 4px; text-align: center;"> <span style="font-size: small;"> <strong>Usage Policy:</strong> 'All kavithai's are collect from Fb pages and around The Internet we collect a Best kavitha's to Share in Our blog and also i Publish My own Kavithai If you want to Post your kavithai Just Mail ur's at' <b>(E-mail)</b> <strong>[email protected]</strong> </span></div> <br>
FaQ Read Here -> Plugin Page
For any Question’s and Query related to Our Plugin Please Feel to comment Here thanks 🙂
Your feedback helps us improve Allwebtuts.com



