Add Custom CSS in Amp template on WordPress
How to Add Custom CSS in Amp template on WordPress
AMP – Accelerated Mobile Pages Specially Designed for Mobile devices for Quick Loading and Make a website Mobile Friendly.
For More About AMP read search engine land library
Today tutorial we are going to see about How to Add Custom CSS in Amp template on WordPress
Here We have three ways add a Custom CSS in the APM pages
Method 1
Add Custom CSS to AMP Pages from Functions.php File
- Use the Below Method to add a Custom CSS to the AMP pages in WordPress
- It call AMP Page <head> tag amp_post_template_head check the Below code
// Amp CSS
add_action( 'amp_post_template_head', 'awts_amp_css' );
function awts_amp_css() {
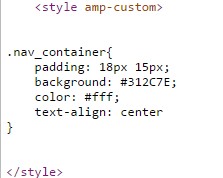
$output="<style amp-custom>
YOUR Custom CSS CODE
</style>";
echo $output;
}Output

Method 2
Add CSS From AMP Extension Plugin Install AMP for WP – Accelerated Mobile Pages WordPress plugin developed By Magazine3 themes Developers Ahmed Kaludi and Mohammed Kaludi.
- Just Install and activate that plugin
- Go to Accelerated Mobile Pages Options page in Admin dashboard sidebar

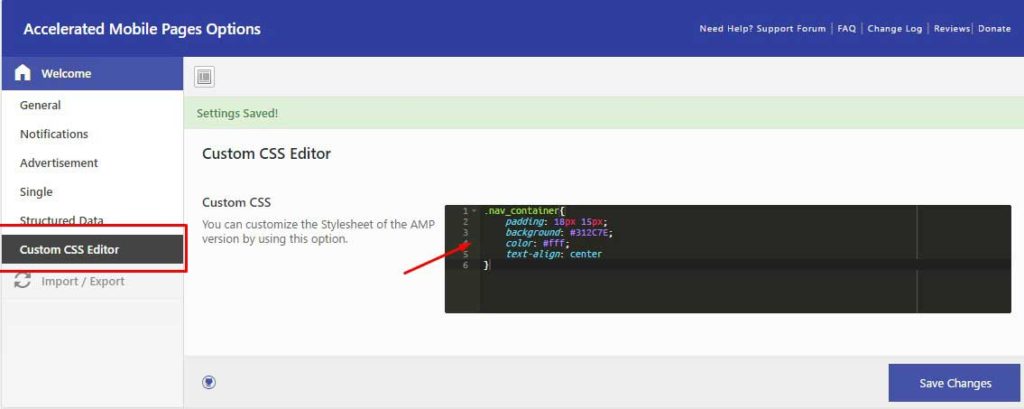
- Now Goto Custom CSS editor in Accelerated Mobile Pages Options page and add your Custom CSS

- Now click save changes to save your settings
- Here is the output check the below image

Method 3
Add your Custom CSS to directly to the AMP page Template
- Just use this below function code
- amp_post_template_css Automatically insert our CSS code on Custom AMP pages stylesheet
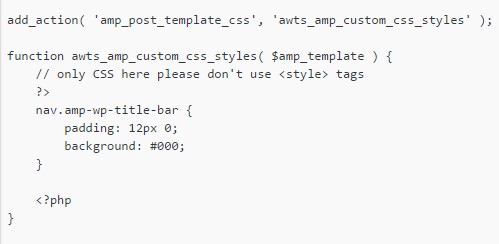
add_action( 'amp_post_template_css', 'awts_amp_custom_css_styles' );
function awts_amp_custom_css_styles( $amp_template ) {
// only CSS here please don't use <style> tags
?>
YOUR CUSTOM CSS
<?php
}- Just add this in your theme’s functions.php file and don’t use <style> tag Just paste your CSS only

- Output same as method 2
From the Editor’s Desk
I tested an all Three Methods working fine for me
- Supported CSS Format in AMP pages – Check here
- Official WordPress AMP pages plugin
If you have Any Doubts and Queries related to Amp pages in WordPress Please Fell to Comment here I will Guide you.
Install : Stylish Internal Link WordPress plugin
Your feedback helps us improve Allwebtuts.com