Facebook Messenger Contact Form For WordPress, Blogger and Custom Designed websites and Blogs.
Facebook Messenger Contact Form
Recently Facebook Launches the Messenger web version and also Provide a Custom Messenger Vanity URL for users.Read our Past Article How to Add a Facebook Messenger Button on WordPress website in this post I am going to release the Facebook Messenger Contact Form Yes a simple One page Messenger Contact Form build in HTML/CSS + Facebook Messenger Chatbox widget
Advantages and Feature’s
- 100% Free
- Provide 24×7 Support to your website user’s
- Help to increase your Page likes
- Got New Clients and users
- Best Alternative for Contact Forms
Installation
- Download the Package and upload it on your server Ex – www.yourwebsite.com/fbcontact same as for WordPress user’s Most of the WordPress user’s host their website from cPanel based web Sever.if you are a Managed user Means Just create a New page like (www.website.com/fbcontact) choose text View and Copy and paste the Below Facebook Messenger Chatbox widget box code and publish the page.
- If your website or blog hosted in Blogger Platform Means create a new page like (www.website.com/p/fbcontact.html) or (http://website.blogspot.com/p/fbcontact.html) choose HTML Compose Mode and Copy and paste the Below Messenger Chatbox widget code on the page and publish it.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR APP ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-page"
data-href="YOUR PAGE URL"
data-tabs="messages"
data-width="400"
data-height="300"
data-small-header="true">
<div class="fb-xfbml-parse-ignore">
<blockquote></blockquote>
</div>
</div>- Replace YOUR APP ID and YOUR PAGE URL with your App id and URL read our past article for Customization Add a Facebook Messenger Button on WordPress website
Facebook Messenger Contact Form Template
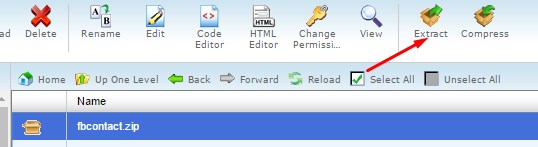
- Just Download this Template zip File and Upload it to your web servers File Manager before that create a new folder Example – FBcontact and upload the zip file on the FBcontact folder and Extract the Zip File

- Don’t forget to replace the YOUR APP ID and YOUR PAGE URL with your Application ID and Page URL
- That’s all Successfully we install the Facebook Messenger Contact form on our website 🙂
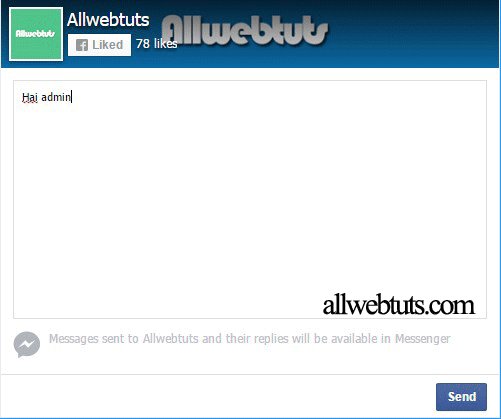
How does it work?
It Completly works like a Contact Form when users Send Message From your Facebook Contact Form you receive their Messages in your Page inbox.

Quick Guide
If you Youn have any Doubts or Help regarding this topic please feel free to comment here our team will help you.
Your feedback helps us improve Allwebtuts.com



