Add a Custom Favicon on Ghost
How to Add a Custom Favicon on Ghost Blogging Platform
In Today Ghost Tutorial part, we are going see How to Add a Custom Favicon on Ghost Blogging Platform.
Here are Our Simple Steps to add a Custom Favicon on Ghost Blogging Platform
Use FTP Filezilla to Manage and Edit your Ghost Blog Files
- Open this Location on FTP /var/www/ghost/content/themes/Casper/assets (Note – I use Casper theme so I opened the Casper theme folder)
- Upload your Favicon on the assets folder your ICON size Must be 16×16 and named as favicon.ico
- Now Open this location – /var/www/ghost/content/themes/Casper/default.hbs
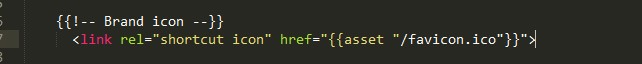
- you can Find the shortcut icon Link tag on the File replace that link tag with below tag

- That’s all save the File Modification
- Now open the SSH Terminal and restart the Ghost and Nginx
sudo service ghost restart sudo service nginx restart
- After all process Clear browser cache and check your Ghost Blog Favicon
From the Editor’s Desk
This Tutorial for Digitalocean Hosting Platform user’s who host their Ghost Blogs on Digitalocean.If you Have any Doubts in this Topic Feel Free to comment here, I will Guide you.
Update From the Post Author [03/9/2017]
In recent Ghost Update, it having the option to Upload Favicon from the Admin Dashboard
- Log on to your Ghost Admin Dashboard
- Go to General > Publication Icon
- Upload your Favicon and Save Settings
Ghost for Beginners
Thanks!
Your feedback helps us improve Allwebtuts.com