
Upload Images in Ghost
Ghost Blog CMS Guide – Upload Images in Ghost
First of all Happy New year to all this is our First Blog post in 2017 about Ghost Blogging Platform this tutorial we are going to see about Upload Images in Ghost blog posts.
Ghost Platform is Completly differ from WordPress.Ghost post editor does not have the TinyMCE editor like WordPress we can use Markdown Method to add our blog posts.
Today topic we are going to see about How to Upload images in Ghost blog in our upcoming blog posts I cover about full Markdown features in Ghost post editor.
How to Upload Feature image in Ghost blog post?
- Login to your Ghost Admin Dashboard
- create a new post or update your old posts
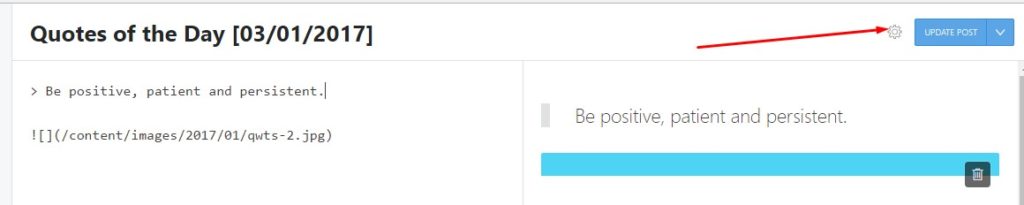
- you can find the setting Gear ICON in Title bar

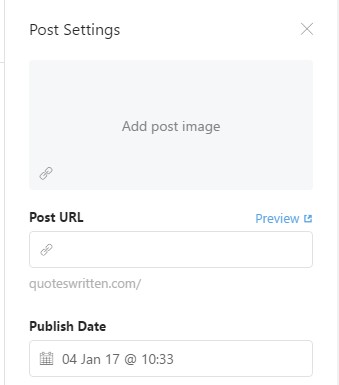
- Click the Gear icon it shown the post settings option

- you have two option Upload Image and Image Link attachment
- After uploading the image update the post
Trending: [Fixed] Images are not Loading in CDN URL format Yoast SEO Sitemap
How to Upload Images in Ghost Blogging Platform?
First Method for Featured image this one for insert images on post content
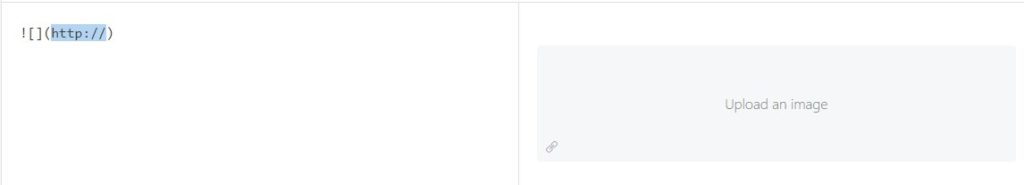
- inside your post-Just type CTRL+SHIFT+I has shown the image upload option and link attachment

- Just upload an Image or attach the link to add an image
- Markdown code for attaching the image

- replace “image alt text” with your image alt text
- replace that link with your image attachment link
- that’s all after uploading the Image save the post settings
From the Editor’s Desk
it does not have Multi-image upload option follow the same steps for upload Extra images
Wrapping up
Hope this Guide Helps you to Upload images in Ghost Blog posts if you have any doubt Comment Feel free to comment here I will Guide you.
Trending: How to Redirect subdomain from www to non-www
Your feedback helps us improve Allwebtuts.com



