Feedburner Email subscriber booster plugin
Boost your website and Blog’s Email Subscriber by Provide an Enter mail to Download My Product box.Feedburner Email subscriber booster plugin.
Nowadays Email Marketing is very Important for Every blogger Most of My blog members Ask me to develop a Feedburner Email subscriber booster plugin yes your blog visitors download your products and Materials by subscribing your Email updates you can see this type of subscription method on some top programming blogs and websites.Most of them choosing google Feedburner for this because it is free service we are also using Feedburner for Email marketing it will send an Automatic the RSS email updates to our blog Email subscribers.
Today we are going to release the Most wanted plugin Feedburner Email subscriber booster Pack.
Requirments
- PHP Based web server
- PHP and MySQL database
- Feedburner E-mail Marketing or Any
Follow our Below carefully to install this plugin on your web server
- Create a Database – Learn how to create a Database on Cpanel
- Now open PHPMyAdmin and create two tables in MySQL database
- One for Download links and another one for Subscriber Email
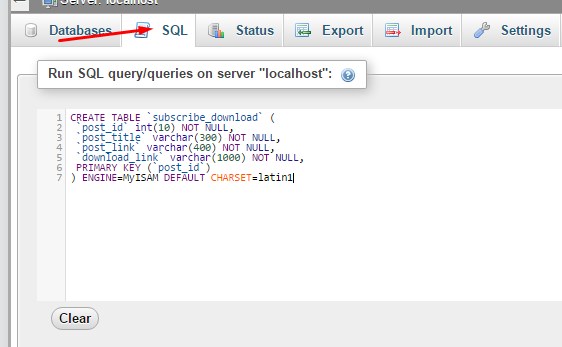
- Now copy and paste the Below code into SQL queries for Create table for Download links
CREATE TABLE `subscribe_download` ( `post_id` int(10) NOT NULL, `post_title` varchar(300) NOT NULL, `post_link` varchar(400) NOT NULL, `download_link` varchar(1000) NOT NULL, PRIMARY KEY (`post_id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1
- Now copy and paste the below code into SQL queries create a Table Email Subscribers same as above step
CREATE TABLE `subscribe_email` ( `id` int(10) NOT NULL AUTO_INCREMENT, `email` varchar(300) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=40 DEFAULT CHARSET=latin1
- click Go button to run the Queries
- Check the Below images (don’t run the queries at same time)


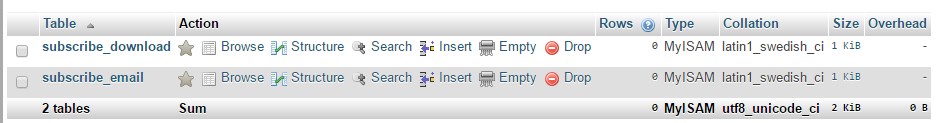
- Successfully we create table for Downloads and Email subscribers
How to add a Download Link and Email subscribers in the My SQL Table?
- Open the PHPMYADMIN
- After creating the table you can find the two tables for links and email
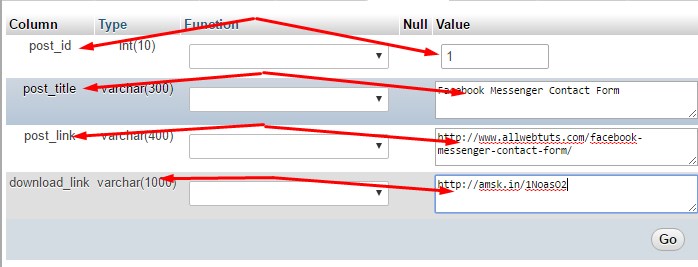
- add downlink to the table just click an Insert in the Download Table
- Add your Post ID, Post title, Post link, and Download Link.
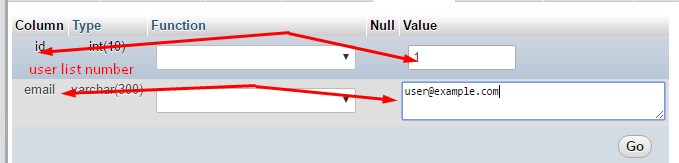
- Check the Below DEMO Images
![]()


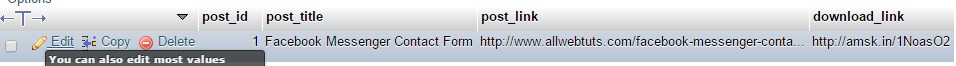
- same as Above step for adding an Email Subscriber’s but some change in tables check the below demo image

- That’s all this is the procedure to insert a download link and Email.
Steps to install an HTML Email forum with two fields one for Downloads and another One for Subscribe
- first, Create a Folder in your File Manager Ex :subscriptions or Download our setup package and upload it to your web server and follow our below documentation.
- Now create New PHP File called db.php Replace the YOUR DB Details with your Database username, Passwords, and Database name
<?php
$dbhost = 'localhost';
$dbuser = 'YOUR DB Details';
$dbpass = 'YOUR DB Details';
$dbname = 'YOUR DB Details';
$con=mysqli_connect($dbhost, $dbuser, $dbpass,$dbname) //connect to the database server
or die ("Could not connect to mysql because ".mysqli_error());
mysqli_select_db($con,$dbname) //select the database
or die ("Could not select to mysql because ".mysqli_error());
?>- Now create an Another New File called mydownloads.php paste the Below code on that PHP file and Save it
<?php
include ("db.php");
if(isset($_POST['useremail']) && isset($_POST['userid'])){
$searchParam = $_POST['useremail'];
$postParam = $_POST['userid'];
$subEmail = str_replace(" ","",$searchParam);
$ID = str_replace(" ","",$postParam);
// Email where query
$email_query = "SELECT email FROM subscribe_email where email='$subEmail'";
$email_result=mysqli_query($con,$email_query) or die('error');
$emailRow=mysqli_fetch_array($email_result);
if(!empty($emailRow['email'])){
$dwn_link ="SELECT download_link FROM subscribe_download where post_id=$ID";
$dowl_ink = mysqli_query($con,$dwn_link) or die('error');
$link_set = mysqli_fetch_array ( $dowl_ink );
echo $link_set['download_link'];
}else{
echo 'You are not subscribed to Website';
}
}
else
{
echo "something went wrong, please notify to admin [YOUR EMAIL ID]";
}
?>- Replace YOUR EMAIL ID with your email
- Now create a Main File Index.php copy the Below big code paste it into the index.php file and save it
<?php
if((isset($_GET["postfile"])) && (!empty($_GET["postfile"]))){
$post_id = $_GET["postfile"];
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Subscribe</title>
<meta name="description" content="My website Subscription Page">
<!-- CSS and Fonts -->
<link href="theme.css" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
font-size: 16px;
font-weight: 300;
color: #888;
line-height: 30px;
text-align: center;
}
.tk{font-family:'Allura',cursive}
.veer{padding:3px;padding-left:10px;background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.2) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.2) 50%,rgba(255,255,255,.2) 75%,transparent 75%,transparent);background-color:#03A9F4;border-radius:9px;box-shadow:2px 2px 2px;border:#000 1px solid;font:normal .9em "comic sans ms",Courier,"Times New Roman",Times,serif;font-size:16px;line-height:25px;color:purple}
.hide-review{display:none;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- loading js -->
<script src="jquery.blockUI.js"></script>
<!-- Script -->
<input type="hidden" id="postIdforDL" value="<?php echo $post_id ?>" />
<script type="text/javascript">
function awtsdLink(){
var searchN = $('#InputEmail_existing').val();
var post_id = $('#postIdforDL').val();
if(searchN !=""){
$.ajax( {
type: "POST",
url: "mydownloads.php",
data:{useremail: searchN,userid :post_id},
beforeSend: function() {
$.blockUI({ css: {
border: 'none',
padding: '15px',
backgroundColor: '#000',
'-webkit-border-radius': '10px',
'-moz-border-radius': '10px',
opacity: .5,
color: '#fff'
} });
},
success:function(htmlResp) {
$('div.DownloadLink').html(htmlResp);
$.unblockUI();
}
});
}
}
</script>
</head>
<body>
<br />
<br />
<div class="container">
<div class="row">
<div class="col-lg-6 col-lg-offset-3 centered">
<div class="veer">Download script for Subscribed users only!</div>
<br />
<div class="form-group">
<label for="InputEmail_existing" class="tk">Already Subscribed ? <br/> Enter your subscribed email id to get the download link instantly</label>
<input type="email" class="form-control" required id="InputEmail_existing" name="InputEmail_existing" placeholder="Enter Your Email">
</div>
<button type="submit" id="demo2" class="btn btn-default btn-info" onclick="awtsdLink();">Get Instant Download Link</button>
</div>
</div>
</div>
</div>
<br />
<div class="container">
<div class="row">
<div class="col-lg-6 col-lg-offset-3 centered">
<div class="text-center well">
<div class="DownloadLink text-center well">
</div>
</div>
</div>
</div>
</div>
<br/>
<div class="container">
<div class="row">
<div class="col-lg-6 col-lg-offset-3 centered">
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open(" http:="" feedburner.google.com="" fb="" a="" mailverify?uri="allwebtuts'," 'popupwindow',="" 'scrollbars="yes,width=300,height=220');return" true'="">
<label for="InputEmail_existing" class="tk">I'm new ? <br/> Want to subscribe - Note : New subscribers email data update every 18 hours</label>
<div class="form-group">
<input type="email" class="form-control" name="email" placeholder="Enter Your Email">
<input type="hidden" value="allwebtuts" name="uri">
<input type="hidden" name="loc" value="en_US">
</div>
<button type="submit" class="btn btn-default btn-info" onclick="feedback()">Subscribe to get download access</button>
</form>
</div>
</div>
</div>
<br />
<br />
</body>
</html>- Replace allwebtuts with your Feedburner ID
- That’s all successfully we install Feedburner Booster pack plugin on our Web server 🙂
How to use this Plugin?
If you Provide a download link through Feedburner booster add your Download link in your SQL table don’t forget to give ID Number Now you can share your Download URL like this
http://www.example.com/subscriptions/index.php?postfile=1
- Don’t Forget to give the Post ID number in the URL Field then only your blog visitors can get the Download link if you Give the Number 2 Means the user get the 2nd Table URL No need to create a page for every time just give the Download Table ID Number in URL
- If they already Subscribe to Email Updates and Instant Download they can get the Download Directly from your Database otherwise it Shown the Error Message (subscribe to get the download link)
How to add My New Subscriber in MySql table on Feedburner Email subscriber booster Plugin?
Actually this is Complete manual Method Check the Feedburner Dashboard Daily if you found the New subscribers Means add the Email id to the SQL table don’t forget to give the list number (ID) Number must be in proper list order then only it shown the Download Link to your Subscriber’s Manual Method is best we can Easily Track our New Subscriber’s I am also adding the New Subscribers Manually it taken only 5mins on the day 🙂 You can also add the MailChimp. Aweber and Get Response Forum in this Feedburner Email subscriber booster plugin just replace the Form action and Name values.
FaQ
This Plugin Supports other Email Marketing Tools?
yes, it Supports MailChimp, Aweber, Get response and More Just replace the Form action value and Email name value you can also hire our team to set up.
Any Automatic Email Update and Download Link Option?
Currently manual method only Available in Feedburner Email subscriber booster.soon we publish the Automatic Option with Admin Control Panel 🙂
Feedburner Email subscriber booster Plugin is Free or paid?
its 100% Free Plugin
I am not Well Programming Side can I Get Support For Installing FeedburnerEmail subscriber booster on My server?
Our Team will Help you 🙂 for Installing this Feedburner Email subscriber booster plugin on your Web server.
Check the Above para’s Download our setup package and install it on your server it takes only 2mins for setup
If you Have Any Doubts and Queries related to Feedburner Email subscriber booster plugin Please Feel Free to Comment here our team will Help you.
Our Plugins
Feedburner Email subscriber booster
- Free
- Responsive Subscriber page
- Easy to use
Summary
Feedburner Email Subscription booster – Helps to Increase your Email Subscribers
Your feedback helps us improve Allwebtuts.com



