A Simple Guide to create a Facebook application for your website
Hai after a long time we are going to write a post in our blog little bit busy in my project work, ok let’s come to our topic now we are going to see how to create a Facebook application for our website or blog.facebook application connection is very important one for every website yes if we install a custom Facebook web plugin’s like comment’s or Fb user login it require’s an App ID (For Comment Moderation & user tracking) and Secret code(For Fb login Connection Only)
Simple Guide to create a Facebook application for website
- Log in to your Facebook Account
- open https://developers.facebook.com/apps/
- Click Add a New App

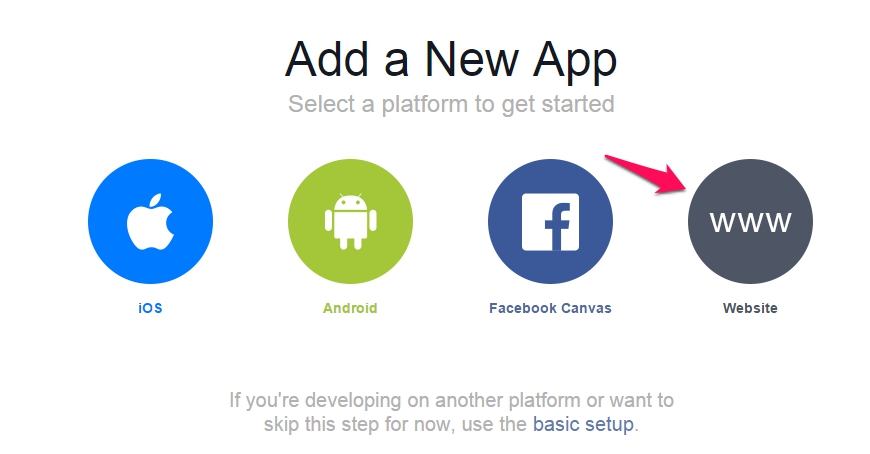
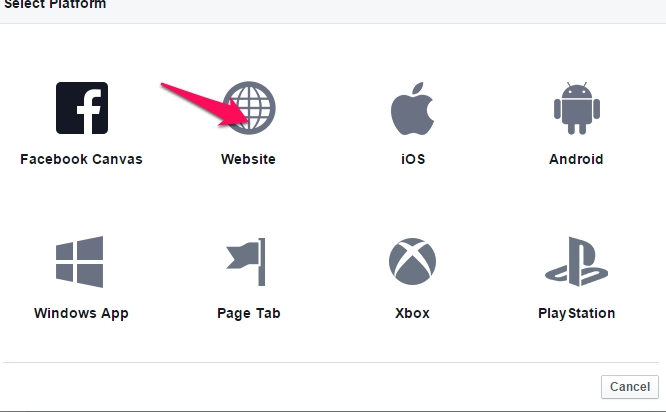
- Now choose www website version

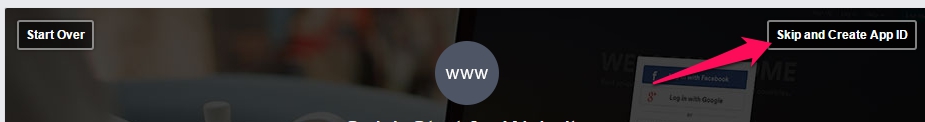
- Now click skip and create App ID

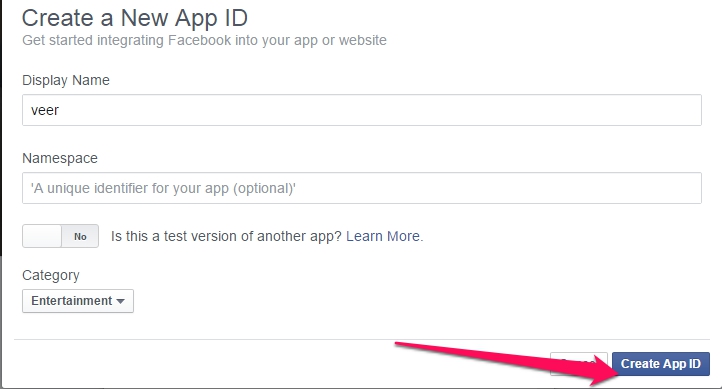
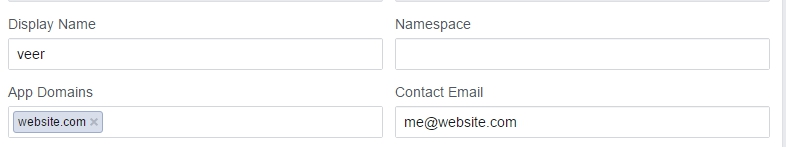
- Now enter your Display name and Namespace is optional
- select No in the latest test version of another app
- choose your category
- After providing your App information click Create App ID

- Now pass the security Question’s & Click Sumit Button
- That’s all successfully we created a Facebook Application for our website.
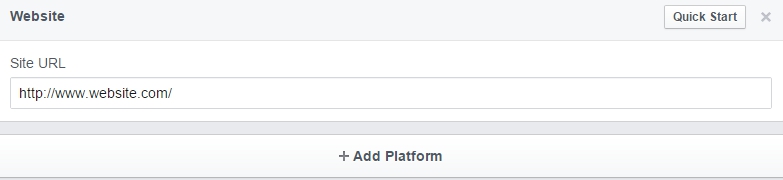
- Next, go to settings provide your App domain(your website URL) & App platform (you home page URL or website page URL that you created for Facebook login)
- Next, provide your Contact E-mail for App activation check the below images for reference



- Now the final step to activate our Facebook app Goto App review
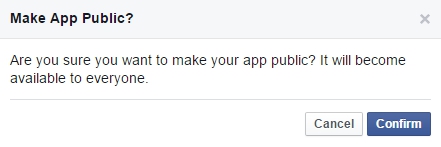
- ON App to Available for Public

- Click Confirm Button to Activate the Facebook App.
- That’s all Finally Our Facebook Application is Activated.
Download Facebook Videos without Using Any Softwares
if you have Any Question’s in creating a facebook application for your website please feel free to comment here i will hep you.
Thanks!
Your feedback helps us improve Allwebtuts.com



