A Simple Guide for Add an Official Facebook Messenger Button on WordPress website
How to Add a Facebook Messenger Button on WordPress website
Recently Facebook Launches a Messenger Web version you can Access the Facebook Messenger on your PC and Laptops by using this link https://www.messenger.com/ just use your Facebook Password and Username for Login Messenger PC version also they provide a Custom Messenger Chatting Link for Pages and Profiles.
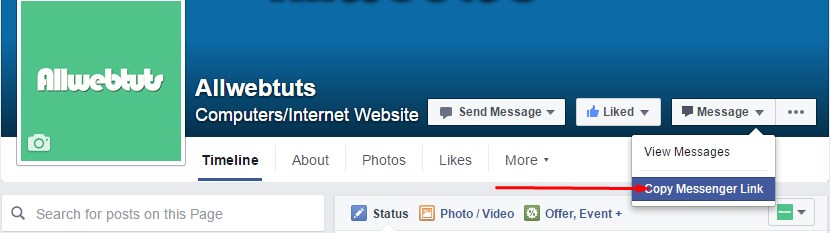
How to Get My Facebook Messenger Link?
Here is the http://m.me/ Short URL for Messenger Just add your Page or Profile username in that Link check the below Example
Our Allwebtuts Facebook Page link is https://www.facebook.com/allwebtuts My Messenger link is http://m.me/allwebtuts just add your Page username in that link if your page does not have the username means use your PAGE ID (http://m.me/allwebtuts/519144624910418) you can Get it From you page About section.Same Procedure for our profile also.

Advantages
- Provide 24X7 Support
- Your visitors can easily contact you through your website
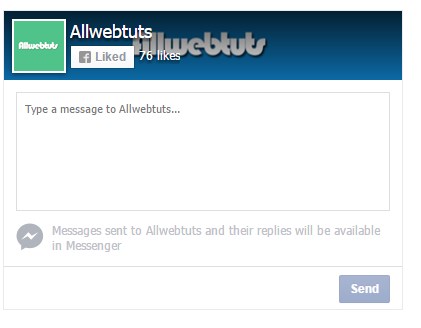
Facebook Messenger live chat box
How to add Facebook Messenger live chat box widget in WordPress
Method 1
Facebook Like Box + Messenger

- Log into to your WordPress website
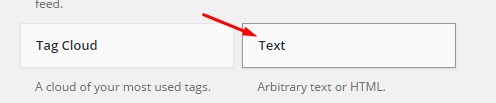
- Go to Appearance > Widgets > Choose Text Box

- Paste the Below Facebook Messenger Widget in Textbox and save it
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR APP ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-page"
data-href="YOUR PAGE URL"
data-tabs="messages"
data-width="400"
data-height="300"
data-small-header="true">
<div class="fb-xfbml-parse-ignore">
<blockquote></blockquote>
</div>
</div>- Replace YOUR APP ID your Facebook Application ID
- Replace YOUR PAGE URL with your Page URL
- Adjust the Width and Height by editing the data-width and data-height.
Method 2
Messenger Button

- Installation Process Same as Above Method
- Paste the below Widget code in the Text Box
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR APP ID',
xfbml : true,
version : 'v2.6'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-messengermessageus"
messenger_app_id="YOUR PAGE ID or PROFILE ID"
page_id="519144624910418"
color="blue"
size="large">
</div>- Replace YOUR APP ID with your Facebook Application ID
- Replace YOUR PAGE ID OR PROFILE ID with your page id or profile id
Learn How to create a Facebook application for your website
Method 3
Custom Facebook Messenger Button

Custom Facebook Messenger Widget Button without Facebook SDK
- Installation Same as Above Methods
- Paste the Below Custom Facebook Messenger Widget Button code on the Textbox
<style>
.button {color:white!important; font-family:open sans; margin:10px 10px 10px 0;text-decoration:none!important; font-weight:700;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-oborder-radius:5px; transition:all .4s;-webkit-transition:all .4s;-moz-transition:all .4s;-ms-transition:all .4s;-o-transition:all .4s;}
.blue {background: #3498db;border-bottom: 3px solid #226693;}
.blue:hover {background:#2980b9;}
.small {font-size:12px; padding:8px 10px;}
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<a class="button blue small" href="YOUR Messenger URL" target="_blank"><i class="fa fa-envelope-o" aria-hidden="true"></i> Message us on Facebook</a>- Replace YOUR Messenger URL with your Messenger URL
Learn How to add Custom CSS in WordPress website
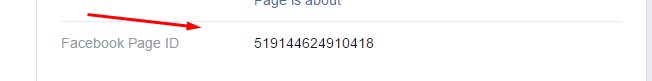
How to Find My Facebook Page ID
- Open your Page page
- Go to About > Page INFO and check the Last Line on the Page Check the Below image

Credits
Thanks to Amit Agarwal (labnol.org) For this Awesome Facebook Messenger Widgets
From the Editor’s Desk
If you Want to Display this Widget in your Below Post Title or Below Post widget Means Install our WordPress Plugin MY HTML POST WIDGETS.
If you need Any help Regarding this Topic Please Feel Free to Comment, Here I will Help you.
Your feedback helps us improve Allwebtuts.com



