How to hide the Sidebar widgets on Mobile devices in WordPress
Today Tutorial we are going see about How to hide the Sidebar widgets on Mobile devices in WordPress this method will help to increase your website user experience.
You no need to install an extra Plugins for plugin look just Follow this method and hide the sidebar widgets.
Advantages
- Helps to Improve the Mobile page speed
- Improve your website user experience
just follow our below steps to hide WordPress Widgets on Mobile Devices
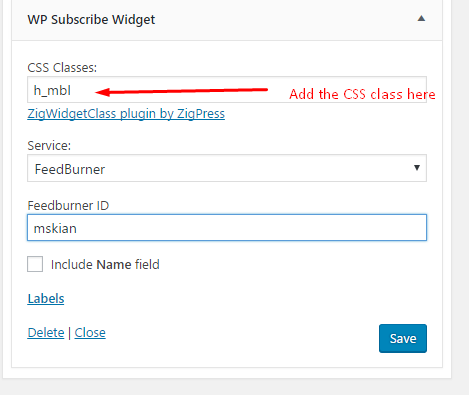
- First, you need to install the plugin ZigWidgetClass for add the custom CSS for your widgets
- Now add this below CSS code on your theme stylesheet or add this on your theme custom CSS box
Read – How to Custom CSS in WordPress
@media only screen and (max-width:480px) {
.h_mbl {
display: none !important;}
}- Now add this CSS class h_mbl on your widget custom CSS class option box for that already we install the plugin check the below image

- Now it hides the WordPress Widgets From Mobile Devices
- That’s all 🙂
If you have Any doubt in this Topic, please free to comment here I will help you.
Thanks!
Your feedback helps us improve Allwebtuts.com



