
Add a Facebook Save Button in WordPress posts
How to Add a Facebook Save Button in WordPress posts
Recently Facebook Launches a New Option is “Save Post” Which Helps us to Save our Favourite posts and Link’s .we can read it later or used that option as Bookmarks.
You can see that option’s on our Friends posts, Group and page posts as “Save Post.” and “Save Link.”
Also, they providing the Widget for Blogs/websites so we can save that post link & we can read it later.It having the Saved Page on that page we can collect our saved links, photos and video’s – Check your Facebook Saved Items

In this post, we are going to Learn about How to Add a Facebook Save Button in WordPress posts
It having two Methods
1 – Manual Method
2 – Plugin Method
Method 1
Add a Facebook Save Button in WordPress posts without Plugin
- Login to your WordPress dashboard
- Add this below code on your WordPress website footer
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8&appId=YOUR APP ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>- Replace YOUR APP ID With your Facebook Application ID
Facebook Application
- Now add this code to your themes functions.php file or create a site specific plugin for this
function savetofacebookbox($atts) {
extract( shortcode_atts( array(
'link' => '',
'size' => '',
), $atts ) );
return '<div class="fb-save" data-uri="'.$link.'" data-size="'.$size.'"></div>';
}
add_shortcode('savetofb', 'savetofacebookbox');
- After installation save your settings
- Now use this below Shortcode to Display the Facebook Save Button on your WordPress posts
[savetofb link="LINK FOR BOOKMARK" size="large/small" ]
- Replace LINK FOR BOOKMARK with your Link that you want to bookmark
- if you want to show large button then add large on size or small
- Add this shortcode to your post and pages that you want to show the Facebook Save Button now user can save your blog/website posts and page link
Method 2
Add a Facebook Save Button in WordPress posts by Plugin
- Open your WordPress Admin Dashboard
- Go to Plugins
- Add New
- Search as “FB Save Button for WP.”
- Install and activate that plugin
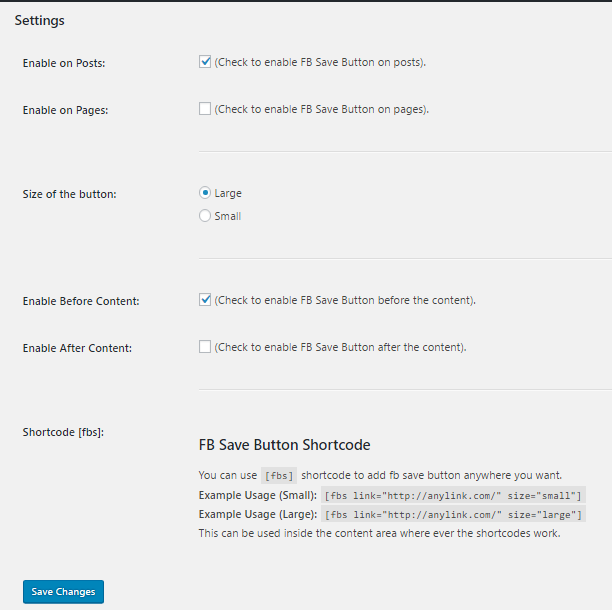
- Plugin configuration under Settings Menu

- Configure the plugin to display the Facebook Save Button on your WordPress posts and pages.
From the Editor’s Desk
Method 1 is a manual process so you can add the Plugin code in your theme functions.php file and Add the Facebook Javascript on your WordPress website footer above </body> Tag.
If your WordPress Theme has header and footer inserting option means add your code in the Footer box other then install Header and Footer code plugin and Insert a third party Javascript and HTML codes.
If you Need Any help in installation drop you comments here I will Guide you 🙂
Your feedback helps us improve Allwebtuts.com