How to Add Lazy Load Facebook Comments on Ghost Blogging Platform
Hey, In today tutorial we are going to see about How to Add Lazy Load Facebook Comments on Ghost Blog.
In My previous post, I publish the Guide for Disqus Comment System on Ghost Blogs.
In this Post, we are going to see about Add Lazy Load Facebook Comments on Ghost Blogging Platform.
Advantages by Adding Lazy Facebook Comments on Ghost Blog
Default Facebook comment system code Take extra time to load yea it slow down the page loading speed.
- Lazy Load
- Help us to Improve User engagements
- Moderate your comments from Facebook
- Easy to Manage
- Avoid Spam Comments
- Increase your Facebook audience
- Lightweight
For More about this Facebook, Lazy Load Plugin Check this post – Lazy Load The Facebook Comments
Here’s the Step by Step Guide to Add a Lazy Load Facebook Comments on Ghost Blogging Platform
Before Installing this Lazy Facebook Comments Plugin, you Need to create a Facebook Application.
Step 1
This steps for Facebook Comment Moderation
- After creating the Facebook Application
- Login to your Ghost Admin Dashboard
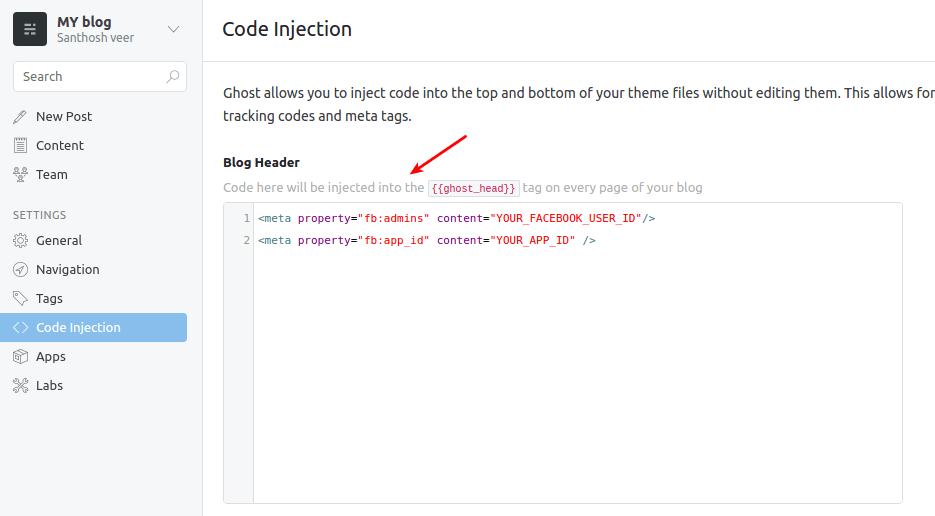
- Go to Code Injection paste this Below Meta tags on “Blog Header” Box
<meta property="fb:admins" content="YOUR_FACEBOOK_USER_ID"/>
<meta property="fb:app_id" content="YOUR_APP_ID" />

- Replace YOUR_FACEBOOK_USER_ID with your Profile ID (Check this Quora Thread – How do I find my Facebook user ID?)
- Replace YOUR_APP_ID With your Facebook App ID
- That’s All Save the settings
Steps 2
Install Lazy Facebook Comments Plugin on your Ghost blog
- Open this Path /var/www/ghost/content/themes/Casper/post.hbs (Note – Path’s are different in some Hosting service but /content/themes/Casper/post.hbs will be same)
- Now open post.hbs File on your editor
- search this Below line
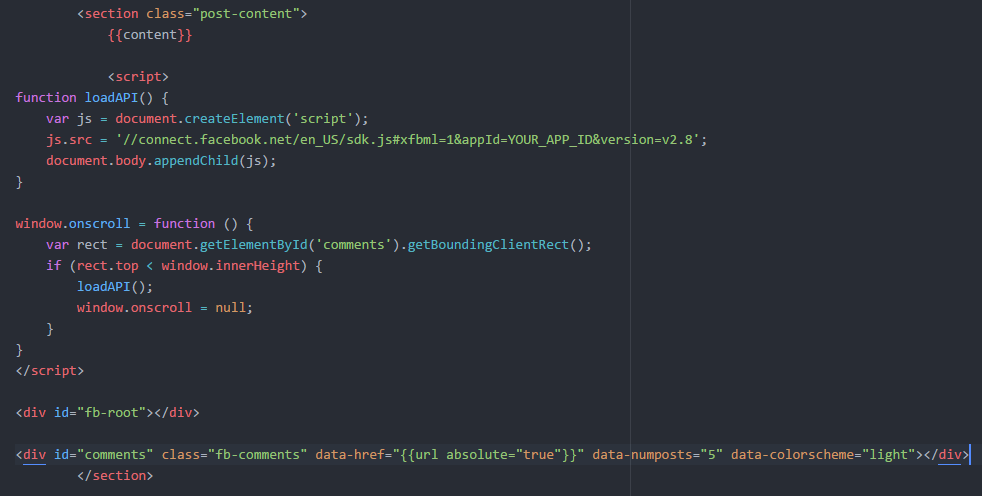
<section class=”post-content”>
{{content}}
</section>- Just add this code below {{content}}
<script>
function loadAPI() {
var js = document.createElement('script');
js.src = '//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=YOUR_APP_ID&version=v2.8';
document.body.appendChild(js);
}
window.onscroll = function () {
var rect = document.getElementById('comments').getBoundingClientRect();
if (rect.top < window.innerHeight) {
loadAPI();
window.onscroll = null;
}
}
</script>
<div id="fb-root"></div>
<div id="comments" class="fb-comments" data-width="100%" data-href="{{url absolute="true"}}" data-numposts="5" data-colorscheme="light"></div>
- Replace YOUR_APP_ID with your FB App ID
- you can also add this code on Below post content widget area’s already I mention about this on My previous post [Add a Disqus Conditional Load Comments on Ghost]
- That’s successfully we install the lazy load facebook comments for Ghost blog
- After all, setup Restart your Nginx and Ghost from SSH client [If you Ghost blog Hosted on Cpanel based server clear the browser cache the check your post]
From the Editor’s Desk
Before Adding custom function’s on Post file Take the Backup and in this tutorial experimented with Casper Ghost theme code structure’s are Differ if you are using Different Ghost Blog theme.
If you Have any Doubts in this tutorial Just drop your Comments here, I will Guide you.
Facebook Comment Moderation Dashboard – Check Now
Was this article helpful?
Thanks!Your feedback helps us improve Allwebtuts.com
How to Add Lazy Load Facebook Comments on Ghost Blogging Platform
How to Add Lazy Load Facebook Comments on Ghost Blogging Platform
Hey, In today tutorial we are going to see about How to Add Lazy Load Facebook Comments on Ghost Blog.
In My previous post, I publish the Guide for Disqus Comment System on Ghost Blogs.
In this Post, we are going to see about Add Lazy Load Facebook Comments on Ghost Blogging Platform.
Advantages by Adding Lazy Facebook Comments on Ghost Blog
Default Facebook comment system code Take extra time to load yea it slow down the page loading speed.
For More about this Facebook, Lazy Load Plugin Check this post – Lazy Load The Facebook Comments
Here’s the Step by Step Guide to Add a Lazy Load Facebook Comments on Ghost Blogging Platform
Before Installing this Lazy Facebook Comments Plugin, you Need to create a Facebook Application.
How to Guide
create a Facebook application for your website
Step 1
This steps for Facebook Comment Moderation
Steps 2
Install Lazy Facebook Comments Plugin on your Ghost blog
<section class=”post-content”> {{content}} </section><script> function loadAPI() { var js = document.createElement('script'); js.src = '//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=YOUR_APP_ID&version=v2.8'; document.body.appendChild(js); } window.onscroll = function () { var rect = document.getElementById('comments').getBoundingClientRect(); if (rect.top < window.innerHeight) { loadAPI(); window.onscroll = null; } } </script> <div id="fb-root"></div> <div id="comments" class="fb-comments" data-width="100%" data-href="{{url absolute="true"}}" data-numposts="5" data-colorscheme="light"></div>From the Editor’s Desk
Before Adding custom function’s on Post file Take the Backup and in this tutorial experimented with Casper Ghost theme code structure’s are Differ if you are using Different Ghost Blog theme.
If you Have any Doubts in this tutorial Just drop your Comments here, I will Guide you.
Facebook Comment Moderation Dashboard – Check Now
Ghost Installation Guide
How to install Ghost CMS on Digitalocean
Your feedback helps us improve Allwebtuts.com
Related Posts
How to Disable the Auto Play Videos in Facebook
Facebook like box shortcode plugin for WordPress
How to Create a 301 Post redirect in Ghost
About The Author
Santhosh veer
Blogger - Web Developer - Open Source Lover