Simple steps to Create a Custom Homepage in WordPress
A Simple Guide to Create a Custom Homepage in WordPress and Shown your Custom Designed Page as your website’s Homepage.
In, This tutorial we are going to see about About How to Create a Custom Homepage and Custom Page Template in WordPress .Most of them asking me they need to show their Custom Designed HTML/CSS Page as their website’s Homepage in WordPress it’s really very Easy 🙂 Recently I am also Show My Custom Designed Page as Homepage in one of My WordPress Blog.Just Follow the below Simple Steps to create a Custom Homepage and Custom Page template in WordPress
Steps to Create a Custom Page template in WordPress
- first Create a PHP File with any Name For an Example I create myindianfestivals.php
- Now add copy the Below PHP Snippets paste it into your PHP File
<?php /* Template Name: Your Template Name */ ?>
- Replace the Your Template Name with your Template Name Check the Below Example Format.
<?php /* Template Name: My Indian Festivals */ ?>
- that’s all now Save the File and Uploaded into the current theme folder login to your web server Cpanel or Login into FTP Just Open the Current website’s File Directory and Open Wp-content > themes > Open Current Theme Folder just Upload the Custom Page Template File.
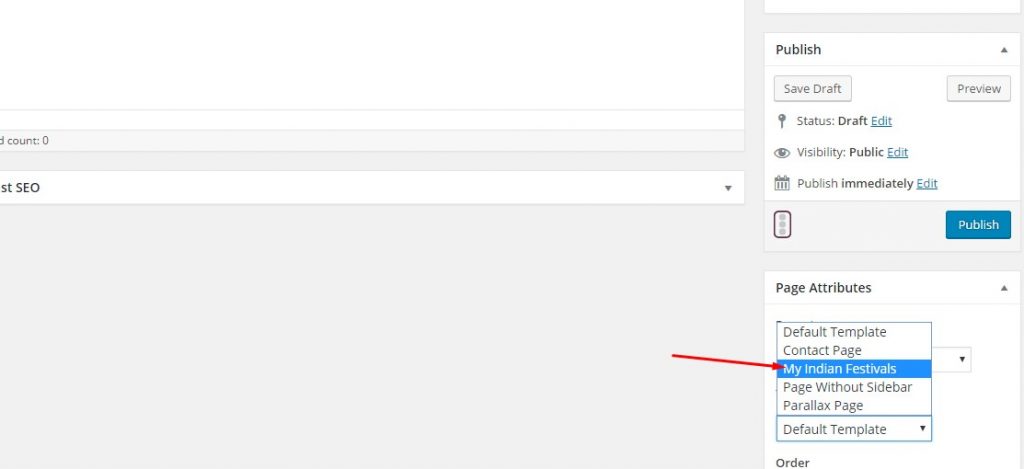
- Now Login to your WordPress Dashboard Create a New Page on the Page Editing Screen you can Find the ‘Page Attributes’ Section and you will find the Template drop down Menu click the Dropdown Menu and select the Template Just you created.

- After that Give title for your page and click Publish (Don’t Fill Anything in Content Box)
- Now create an another new page named as blog and publish it (Note- Page Permalink be like this website.com/blog)
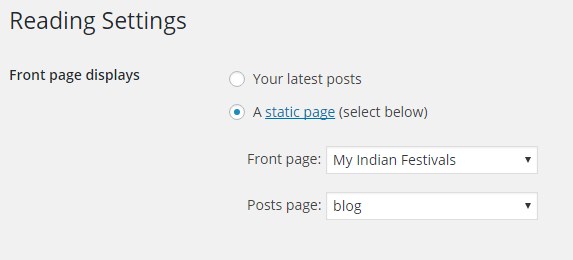
- Now Goto settings > Reading you can find the Front Display Pages it shown the two option Your Latest Posts and A static Page Check the A Static Page now it shown the Two option’s with Dropdown Choice Front Page and Posts page For Front Page Choose Your Template Page.For Posts Page Choose Blog Page Check the Below Image.

- That’s all Now Click Save Changes.Successfully we Create our Custom Page Template and Shown Our Custom Designed Page as Our website’ Homepage 🙂
Code For Custom Page Template in WordPress
- If you want to show your Custom Designed HTML/CSS Page as your WordPress Homepage use this Below Code
<?php /* Template Name: Page Name */ ?>
- If you want to Show the Header from your Current Theme.
<?php /* Template Name: Page Name */ ?> <?php get_header(); ?>
- If you want to Show the Header and Footer from your Current Theme.
<?php /* Template Name: Page Name */ ?> <?php get_header(); ?> <?php get_footer(); ?>
- If you want to Show the sidebar from your Current Theme.
<?php /* Template Name: Page Name */ ?> <?php get_sidebar(); ?>
FAQ
- What Type Code it Supports?
it Supports HTML/CSS, javascript, jQuery, Ajax, Bootstrap and PHP
- where I Can add my Template Codes?
Just add your Template codes on your Custom Page template File Check the Below Example Code
<?php /* Template Name: Custompage */ ?> <!DOCTYPE html> <html lang="en"> <head> <title>My Custom WordPress Homepage</title> </head> <body> // your Other Codes or Content // </body> </html>
If you Have Any Doubts in this Tutorial Please Feel Free to Comment Here we will help you to create a custom page and Homepage in WordPress.
WordPress Tips
Your feedback helps us improve Allwebtuts.com