
Add Google Analytics post survey Plugin to blogger
How to Add Google Analytics post survey Plugin to blogger
Recently we release a Google Analytics post survey Plugin for WordPress helps to find our Quality content based on readers survey result.
Most of Blogger platform user request me to create a Google Analytics post survey for Blogger in this post we are going to see about How to Add Google Analytics post survey Plugin to blogger.
Already I explain the about the Google Analytics post survey Widget Plugin in My previous article.
Here the steps to install Google Analytics post survey Plugin in blogger
How to Add Google Analytics Post Survey widget in Blogger
- Login to your blogger dashboard
- go to Template and open template editor
- Now use CTRL + F to search the </head> tag
- Now the copy Below code and paste it above </head> tag
<style>
/* ----------------------------------------------------
Google Analytics post survey = V.1
-----------------------------------------------------*/
#survey{text-align: center;font-family: arial}
#thanks{clear: both; display: none; }
.show{display: inline !important;}
#survey b, #thanks b{font-size: 20px; display: block;margin-bottom: 20px}
.surveyGrid{width: 48%;margin-top: 10px}
.surveryA{float: left; text-align: right;}
.surveryB{float: right; text-align: left}
.surveryButton{
padding:10px;border: solid 2px #1bbc9b;
color: #1bbc9b; text-decoration: none;
border-radius: 4px
}
.awtk{font-family:'Allura',cursive}
</style>
<script type="text/javascript">
function rankPage(value)
{
ga('send', {
'hitType': 'event',
'eventCategory': 'Page',
'eventAction': 'Rank',
'eventValue': value
});
}
document.addEventListener('DOMContentLoaded', function()
{
[].forEach.call(document.querySelectorAll(".surveryButton"), function(el) {
el.addEventListener("click", function() {
document.getElementById('surveyBlock').style.display = 'none';
document.getElementById('thanks').classList.add('show');
});
});
});
</script>- Now again use CTRL +F find this line <div class=’post-footer-line post-footer-line-1′> you can find this line for 2 times paste the below code on second line
- Now Copy and paste below code below <div class=’post-footer-line post-footer-line-1′>
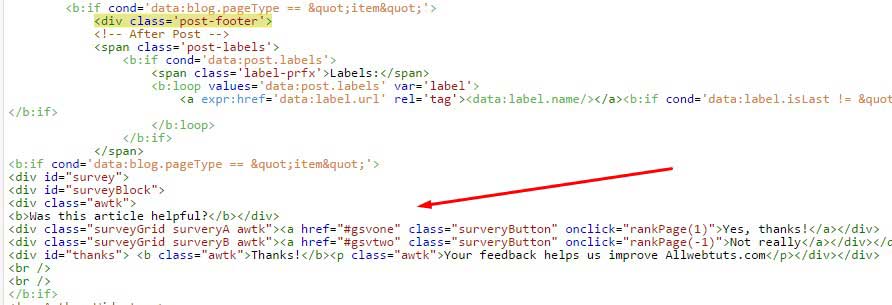
<b:if cond='data:blog.pageType == "item"'> <div id="survey"> <div id="surveyBlock"> <div class="awtk"> <b>Was this article helpful?</b></div> <div class="surveyGrid surveryA awtk"><a href="#gsvone" class="surveryButton" onclick="rankPage(1)">Yes, thanks!</a></div> <div class="surveyGrid surveryB awtk"><a href="#gsvtwo" class="surveryButton" onclick="rankPage(-1)">Not really</a></div></div> <div id="thanks"> <b class="awtk">Thanks!</b><p class="awtk">Your feedback helps us improve example.com</p></div></div> <br /> <br /> </b:if>
– red color – Feedback Thanks Message
– Green color – Button Text
– Brown color – Survey Heading
– olive – Greeting Heading
- if the above method not working Means search this line <div class=’post-footer’> same as you can find this code for two times just add the Plugin Code below second <div class=’post-footer’>

- After Installation click Save Template
- That’s all Successfully we Install Google Analytics Post survey widget in Blogger blog
Essential Steps
Import the Custom Google Analytics Post survey widget for check the Post survey results for more check My previous post How to Add Google Analytics Post Survey widget in WordPress
If you need any Help in Installation Please feel Free to comment here, I will Help you..!
Your feedback helps us improve Allwebtuts.com



