
Add Google Adsense to WordPress AMP Pages
How to Add Google Adsense to WordPress AMP Pages
Now in this tutorial Part, we are going to see About how to Add Google Adsense to WordPress AMP Pages
In our previous tutorial section, we saw about Insert header and footer code in WordPress AMP pages.
There are two methods for Add Google Adsense to WordPress AMP Pages
- one is manual Method install the AdSense code in AMP template files
- the second one is Plugin Method
Just Follow our Below Steps to Add Google Adsense in AMP pages
Method 1 – Manual method
Add your Adsense Code to WordPress AMP pages plugin file follow this important process install the Good Adsense Without Any plugins in WordPress AMP pages.
- Open your WordPress Admin Dashboard
- Go to Plugins
- Open then Plugin Editor
- Select AMP Plugin for Install the Adsense Code

- Place the Adsense code on single.php File in AMP pages
- the file location is amp/templates/single.php
![]()
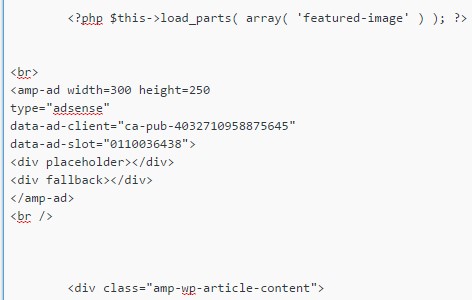
- Open single.php file and find this Below line on that file
<?php $this->load_parts( array( 'featured-image' ) ); ?>
- Now copy and past this code below Adsense code Format in the single.php file
- paste the code below <?php $this->load_parts( array( ‘featured-image’ ) ); ?>

<!--AD SLOT--> <br> <amp-ad width=336 height=280 type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXXX" data-ad-slot="XXXXXXX"> </amp-ad> <br /> <!--AD SLOT-->
- Replace width=336 height=280 With your AD Slot Width and Height
- Ca-Pub-XXXXXXXXXXXXXXXXX with your Adsense Publisher ID
- replace XXXXXXX it with your ad slot ID
- your ad will Display below Featured Image
- if you want to Display the ad’s on below post content in AMP pages search this below code
<?php $this->load_parts( array( 'footer' ) ); ?>
- Just Paste your Adsense code above this line
- that’s all after installation checks your WordPress AMP pages.
Note – Personally I am not recommended this Method because if we get any Plugin Update we lost our Customization & it’s complicated for Non-techy Guys and Beginners.
Then What Method you recommend?
Personally, I recommend Plugin Method its safe & easy to Manage the Ad’s
Which Plugin do you Recommend for Manage Google Adsense Ads in WordPress AMP pages?
- Just go to your WordPress Admin Dashboard
- Open Plugins
- Add new
- Search as “Accelerated Mobile Pages.”

- Install and Activate this plugin
- Now open plugin configuration page
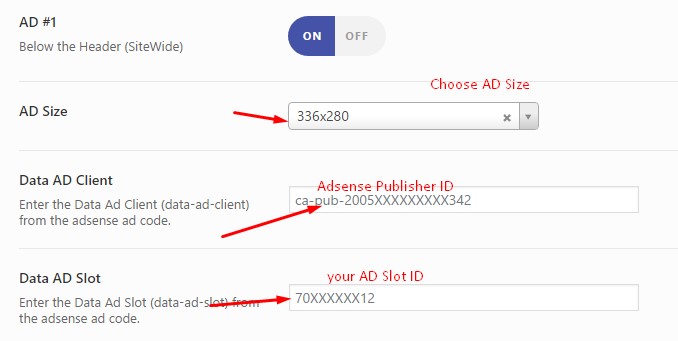
- you can find the Advertisement option in that plugin Configuration page

- it having 4 Ad slots
- Below Header
- Below Footer
- Above Single Post Content
- Below Single Post Content
- In each slot, It has three Options Ad size, data Ad client, and Data Ad slot

- After All, Configuration Don’t Forget to save your settings
This plugin having Premium Ad Extension Help us to insert the ad’s inside the post contents, Sticky ad & we can also add our Custom Banner Ad’s
From the Editor’s Desk
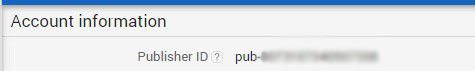
Get the Ad Publisher Id and Ad Slot Id from your Adsense Account dashboard
Adsense Publisher Id – you can Find this on account information tab in new AdSense layout

you can Adsense Ad Slot Id on your ad units section.
Wrapping up
Hope this Tutorial series part will help you to add the Google Adsense to WordPress AMP pages
AMP Analytics
Your feedback helps us improve Allwebtuts.com



